前言
俗话说:“工欲善其事,必先利其器。” 博客首先要有一个较优的访问速度。

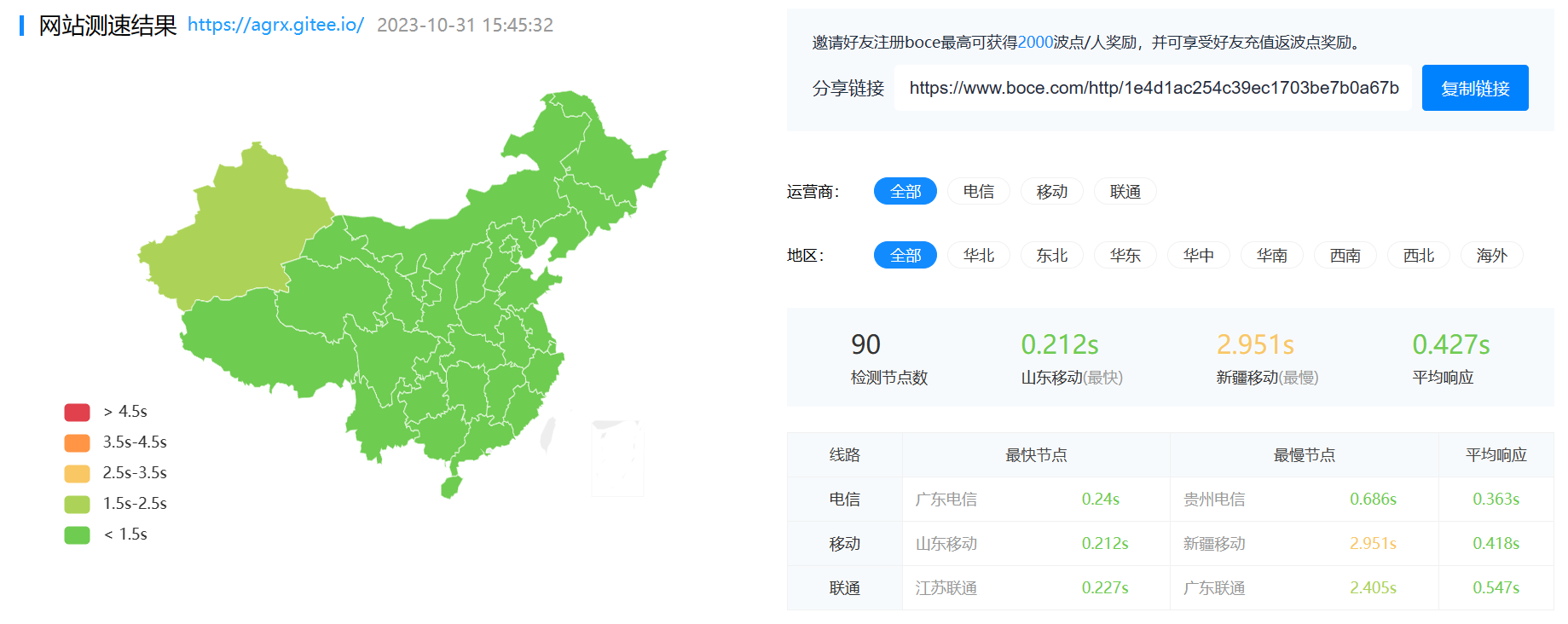
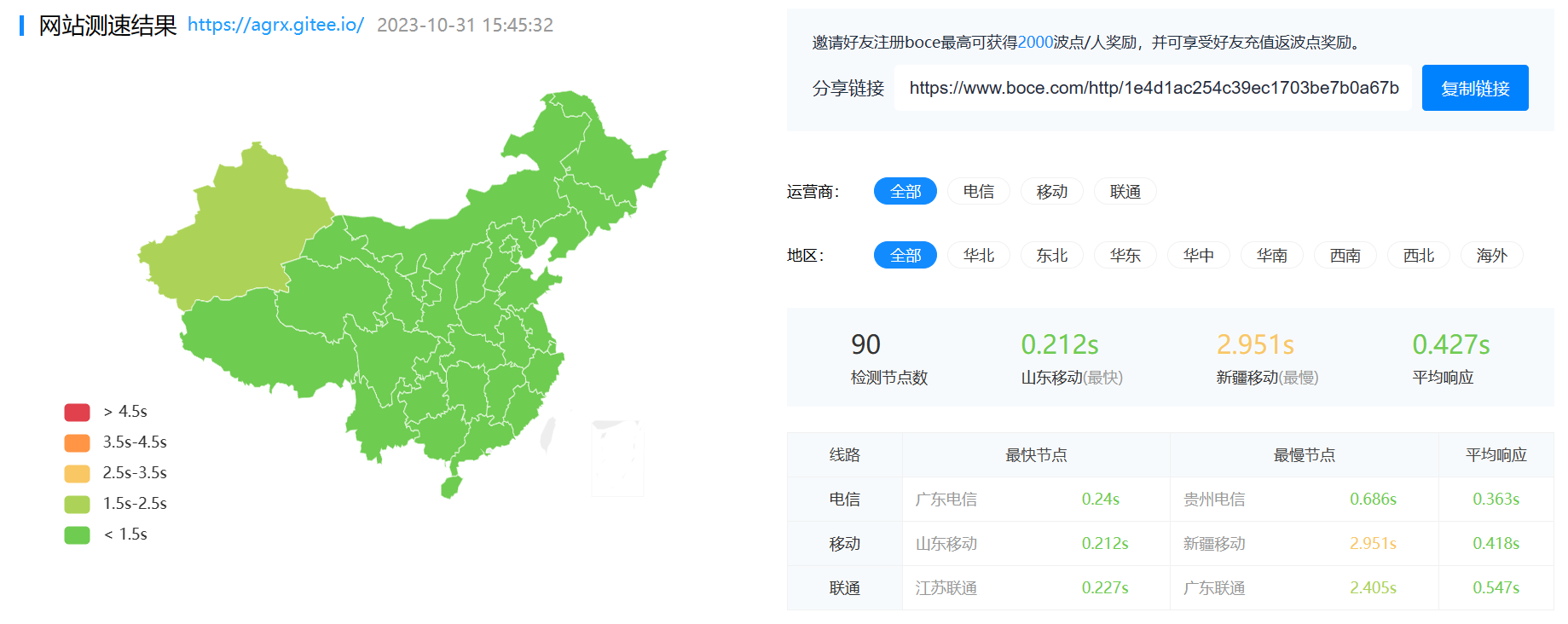
这是我的博客的网站速度测试
优化思路
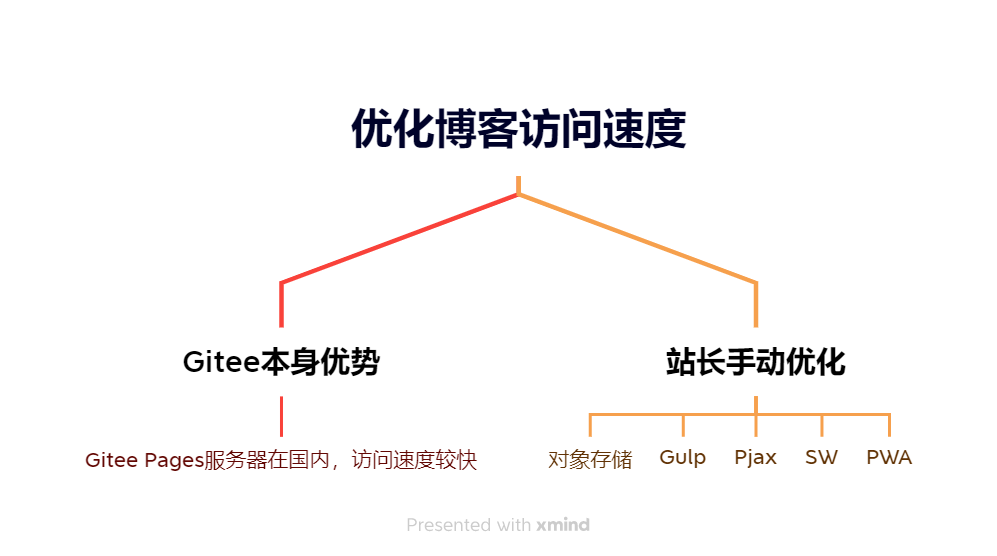
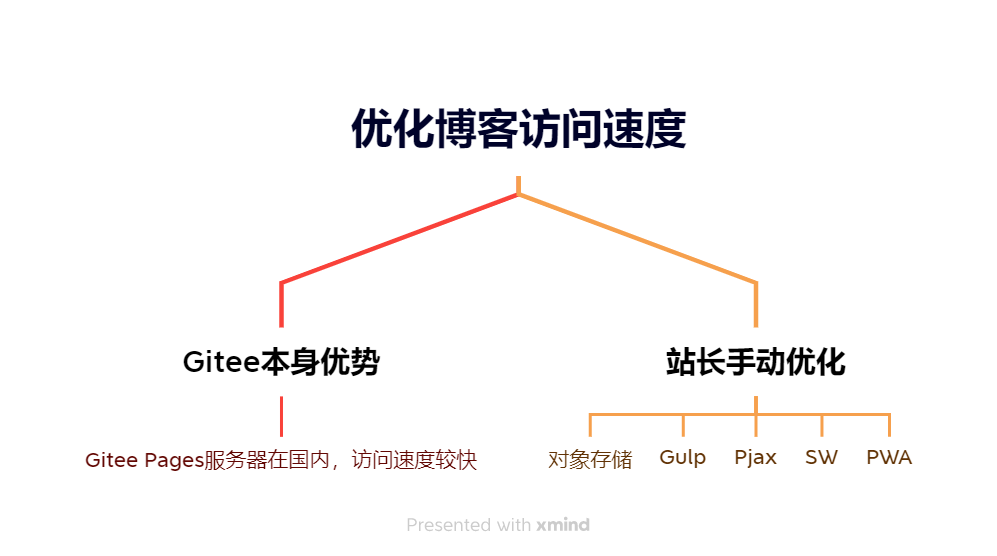
一般来说访问速度是较快的,主要由两个原因导致,可以看这张思维导图

服务器地区(法一)
Gitee本身的服务器地理位置优势是占比较大的,如果选用Github或Vercel(被墙了)可能会出现根本打不开或访问速度较慢的情况,无法保证其访问质量。所以如果想建站,我推荐你选用国内(包括港澳台)的服务器并且要选“靠谱”的云服务提供商,或者干脆自己买个树莓派来用,这也是比较划算的方法。
手动优化博客访问速度(法二)
对象存储
对象存储是用来描述解决和处理离散单元的方法的通用术语。对象在一个层结构中不会再有层级结构,是以扩展元数据为特征的。可以把它理解成一块“硬盘”,可以把博客文件(图床,源代码)上传,并且是随时可以访问的。
对象存储云服务平台较多,例如:阿里、腾讯、七牛、又拍等多家云服务厂商,这里选用腾讯云作为示例。
登录 - 腾讯云 (tencent.com)
登录腾讯云官网,并完成实名认证操作。显示已实名认证即可。

总览 - 控制台 - 腾讯云 (tencent.com)
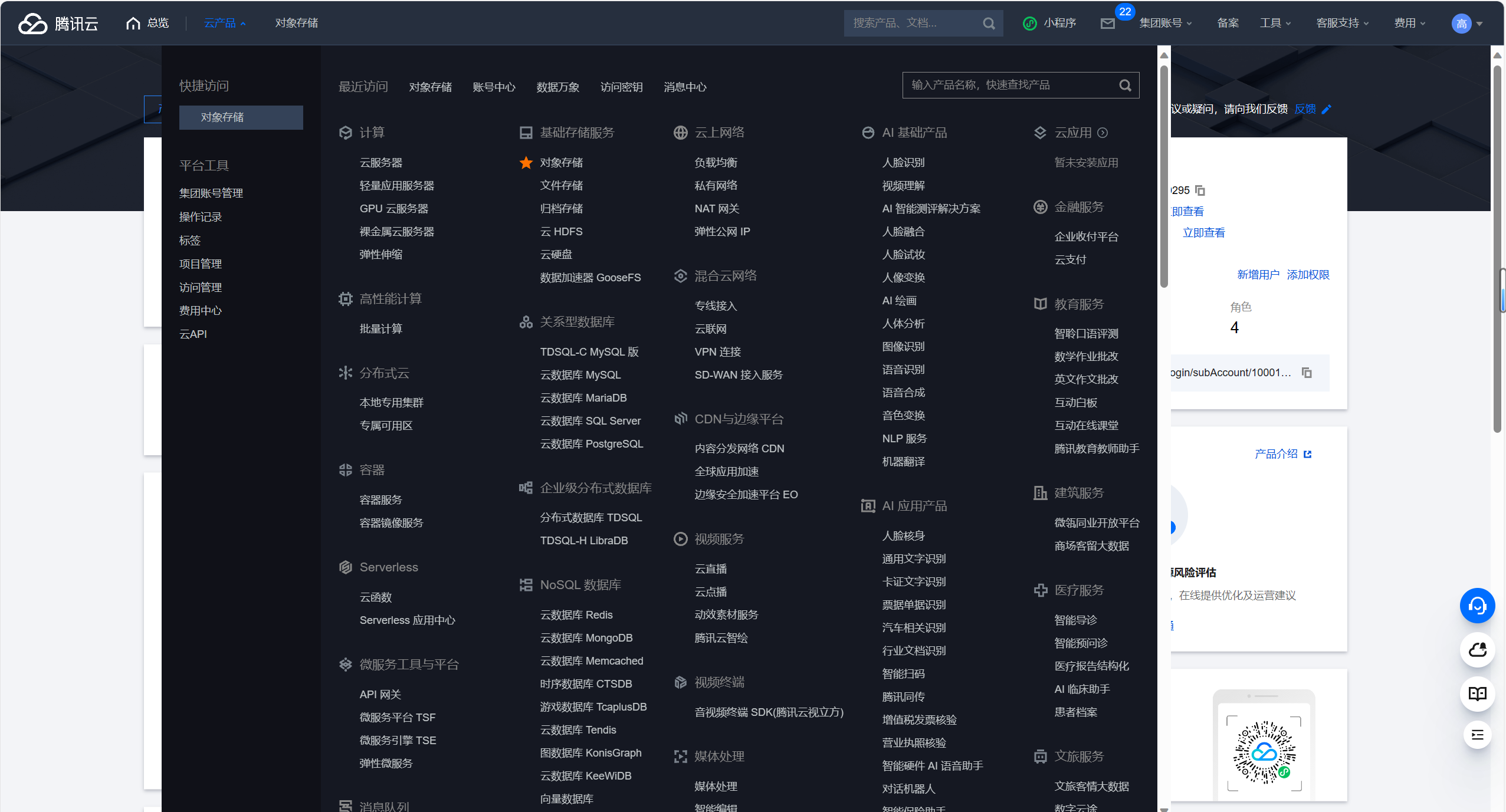
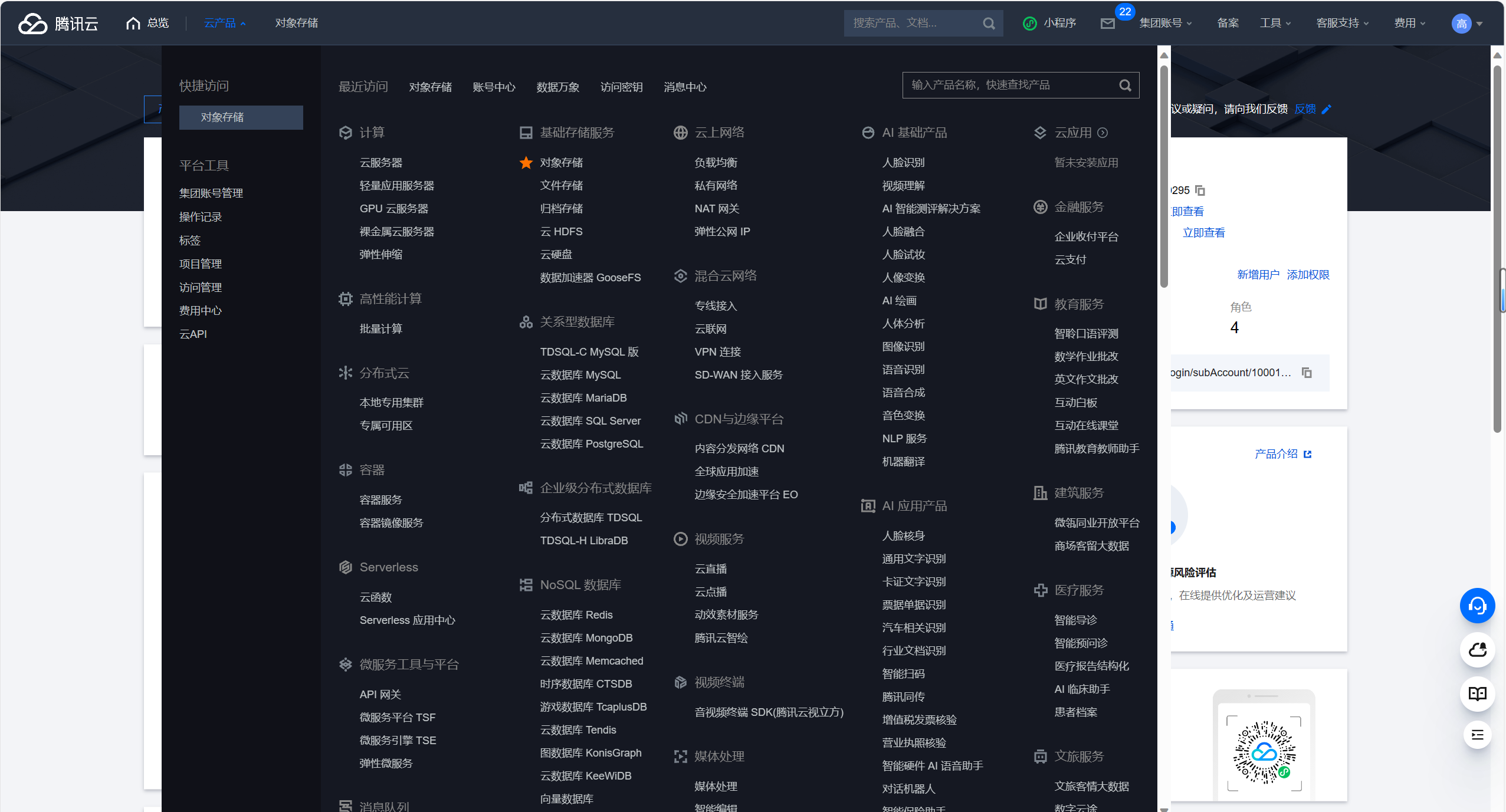
进入腾讯云控制台,悬停云产品栏,选择基础存储服务-对象存储
无需购买资源包,只需按照腾讯云按量计费付款即可,建议提前存入一些软妹币,以免欠费

进入对象存储页面,单击存储桶列表栏,可以选择创建存储桶(没有创建过的话),或者用已有存储桶。

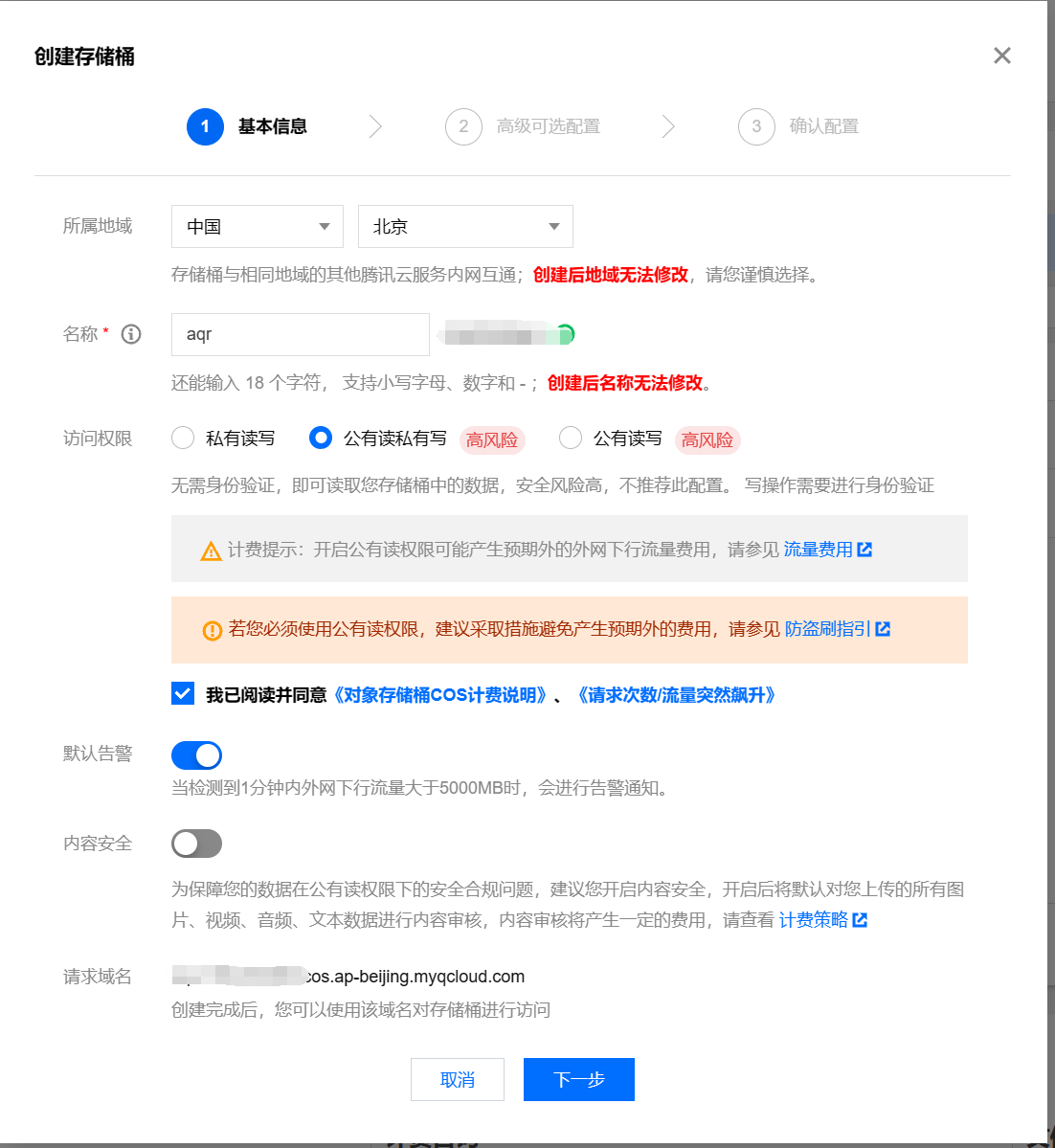
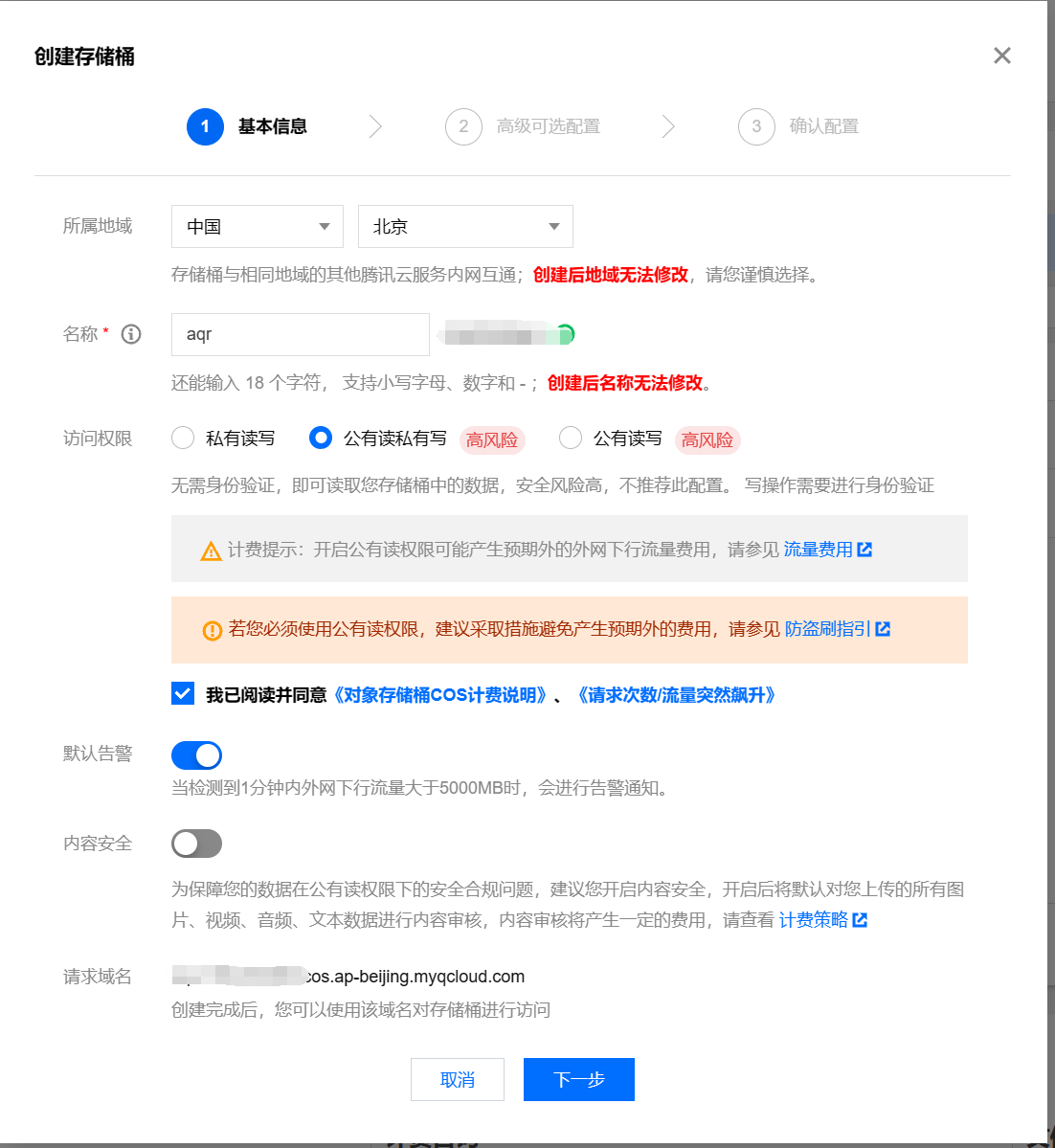
单击创建存储桶,可以直接照抄选项

存储桶访问权限一定要选“公有读私有写”,否则上传的文件无法访问

数据无价,如果需要云备份,可开启版本控制与多AZ特性,提高数据的可用性
接下来下一步并创建即可。
此时,你已经拥有了一个对象存储桶了,可以愉快的上传文件了☆: .。. o(≧▽≦)o .。.:☆
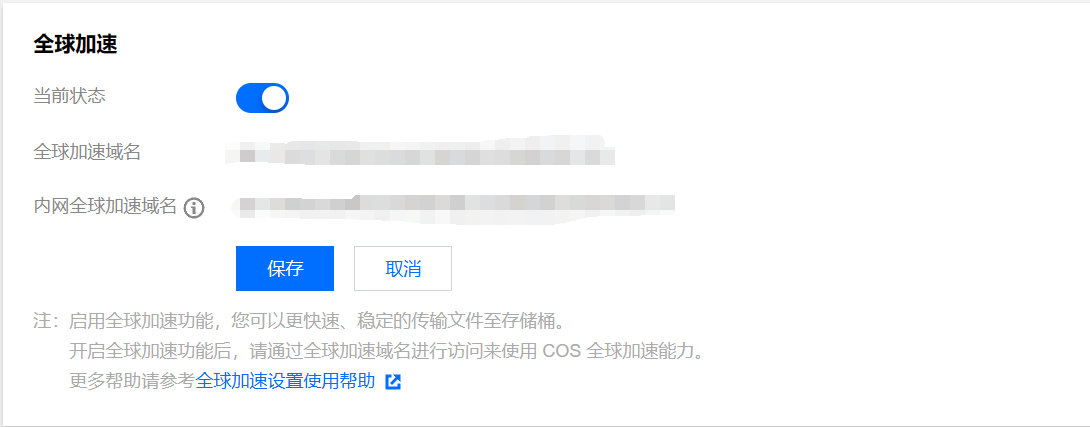
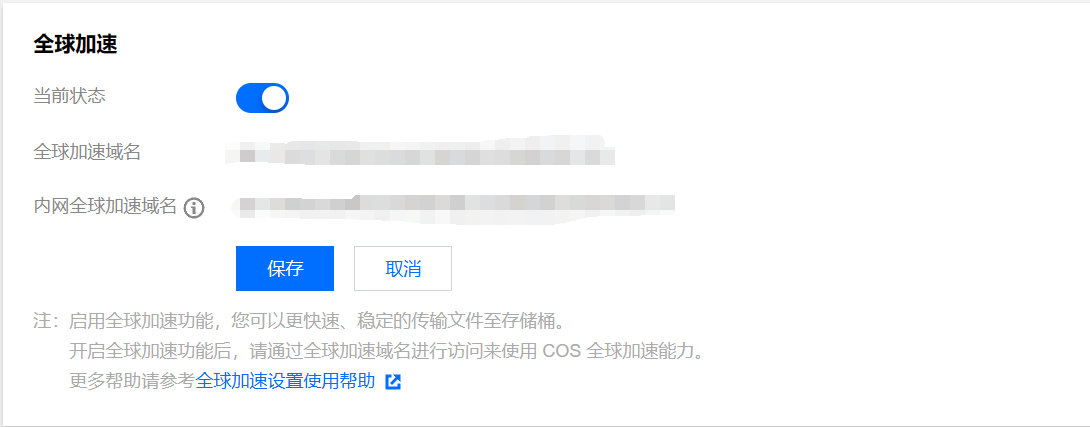
建议你提前开启全球加速功能并使用全球加速域名,降低后续更改工作量
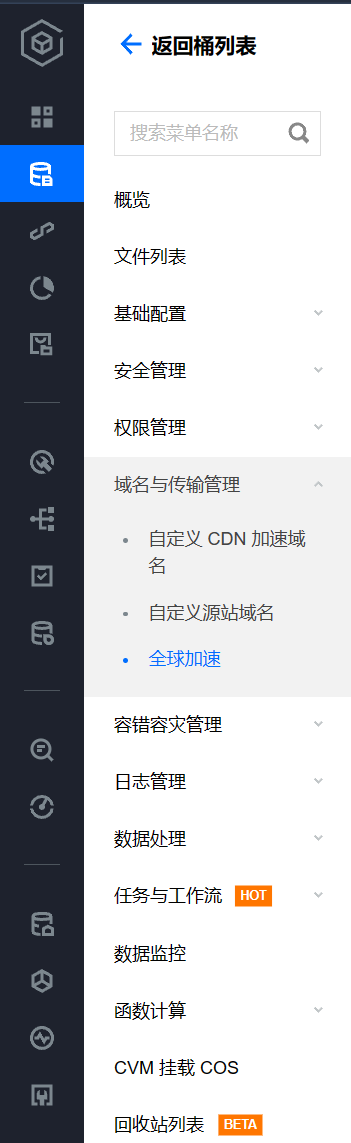
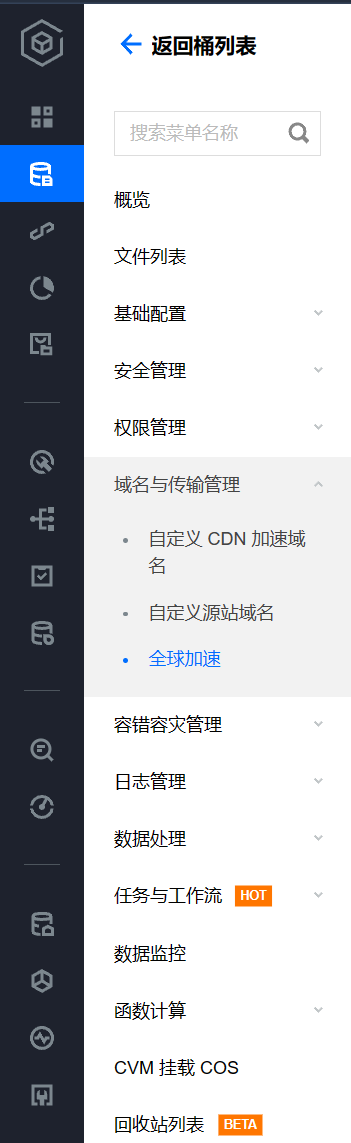
但文件慢慢变多你会发现访问速度有些许降低,你只需要点击博客存储桶,并选择域名与传输管理-全球加速并开启功能即可(需额外付费)类似于CDN



在文件详情页选择全球加速域名即可使用。
此时上传文件+加速的功能也已经基本完成,但我们可以用它做一个“CDN”。
Gulp压缩静态资源
1
2
3
4
5
6
7
8
9
| npm install --global gulp-cli
npm install gulp --save
npm install gulp-htmlclean --save-dev
npm install gulp-html-minifier-terser --save-dev
npm install gulp-clean-css --save-dev
npm install gulp-terser --save-dev
npm install gulp-fontmin --save-dev
|
此时,Gulp插件安装工作便已完成,下面需要创建压缩规则文件
在博客文件目录下新建JS文件,重命名为gulpfile.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
var gulp = require('gulp');
var cleanCSS = require('gulp-clean-css');
var htmlmin = require('gulp-html-minifier-terser');
var htmlclean = require('gulp-htmlclean');
var fontmin = require('gulp-fontmin');
var terser = require('gulp-terser');
gulp.task('compress', async() =>{
gulp.src(['./public/**/*.js', '!./public/**/*.min.js'])
.pipe(terser())
.pipe(gulp.dest('./public'))
});
gulp.task('minify-css', () => {
return gulp.src(['./public/**/*.css'])
.pipe(cleanCSS({
compatibility: 'ie11'
}))
.pipe(gulp.dest('./public'));
});
gulp.task('minify-html', () => {
return gulp.src('./public/**/*.html')
.pipe(htmlclean())
.pipe(htmlmin({
removeComments: true,
collapseWhitespace: true,
collapseBooleanAttributes: true,
removeEmptyAttributes: true,
removeScriptTypeAttributes: true,
removeStyleLinkTypeAttributes: true,
minifyJS: true,
minifyCSS: true,
minifyURLs: true
}))
.pipe(gulp.dest('./public'))
});
function minifyFont(text, cb) {
gulp
.src('./public/fonts/*.ttf')
.pipe(fontmin({
text: text
}))
.pipe(gulp.dest('./public/fontsdest/'))
.on('end', cb);
}
gulp.task('mini-font', (cb) => {
var buffers = [];
gulp
.src(['./public/**/*.html'])
.on('data', function(file) {
buffers.push(file.contents);
})
.on('end', function() {
var text = Buffer.concat(buffers).toString('utf-8');
minifyFont(text, cb);
});
});
gulp.task('default', gulp.parallel(
'compress', 'minify-css', 'minify-html','mini-font'
))
|
此时,gulp压缩便已基本上大功告成,只需要在CMD中执行 gulp即可
例如:
1
| hexo cl && hexo g && gulp && hexo d
|
(Powershell不支持连写“&&”)
Gulp+腾讯云COS实现“CDN”
通过上面的两个示例,我想你已经明白了两个优化博客访问速度的基本方法,接下来,我们将他们结合一下。
因为国内Jsdelivr访问速度较慢,无法起到CDN的作用,可以使用Gulp文件将链接更改一下,首先,你需要在主题页选择Jsdelivr CDN加速。
需要npm安装几个库
1
2
3
| npm install gulp-cli -g
npm install gulp -D
npm install --save-dev gulp-replace
|
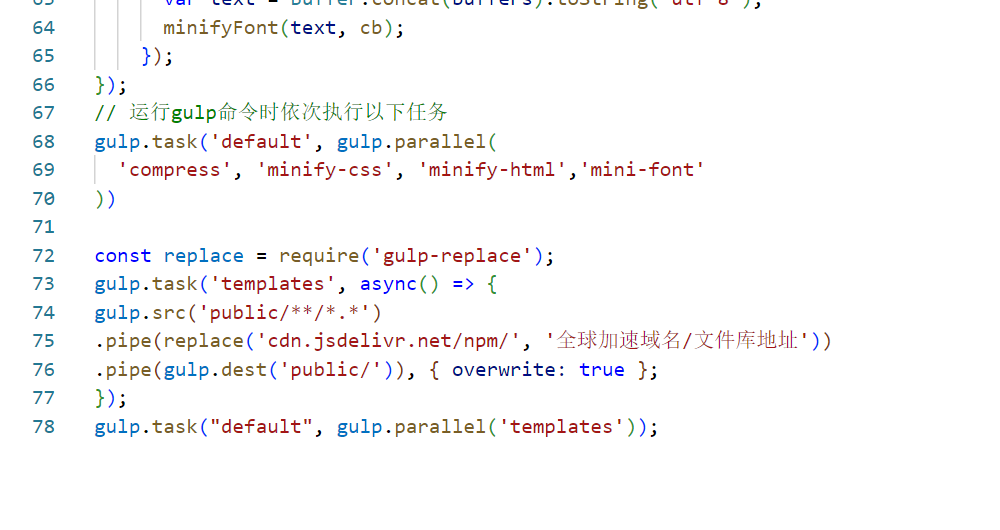
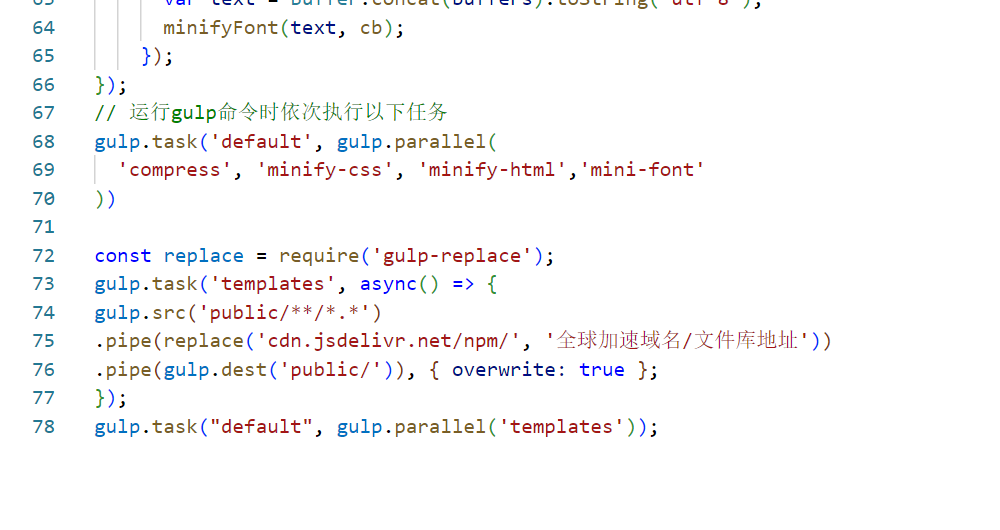
再根据上文提到的Gulp文件增加一些代码
1
2
3
4
5
6
7
8
| const gulp = require('gulp');
const replace = require('gulp-replace');
gulp.task('templates', async() => {
gulp.src('public/**/*.*')
.pipe(replace('这里填写jsd官方域名', '您需要使用的cdn地址'))
.pipe(gulp.dest('public/')), { overwrite: true };
});
gulp.task("default", gulp.parallel('templates'));
|
也可以直接下载我整合的
此时,将原本的gulpfile替换,并替换你自己的全球加速地址即可,在代码的75行

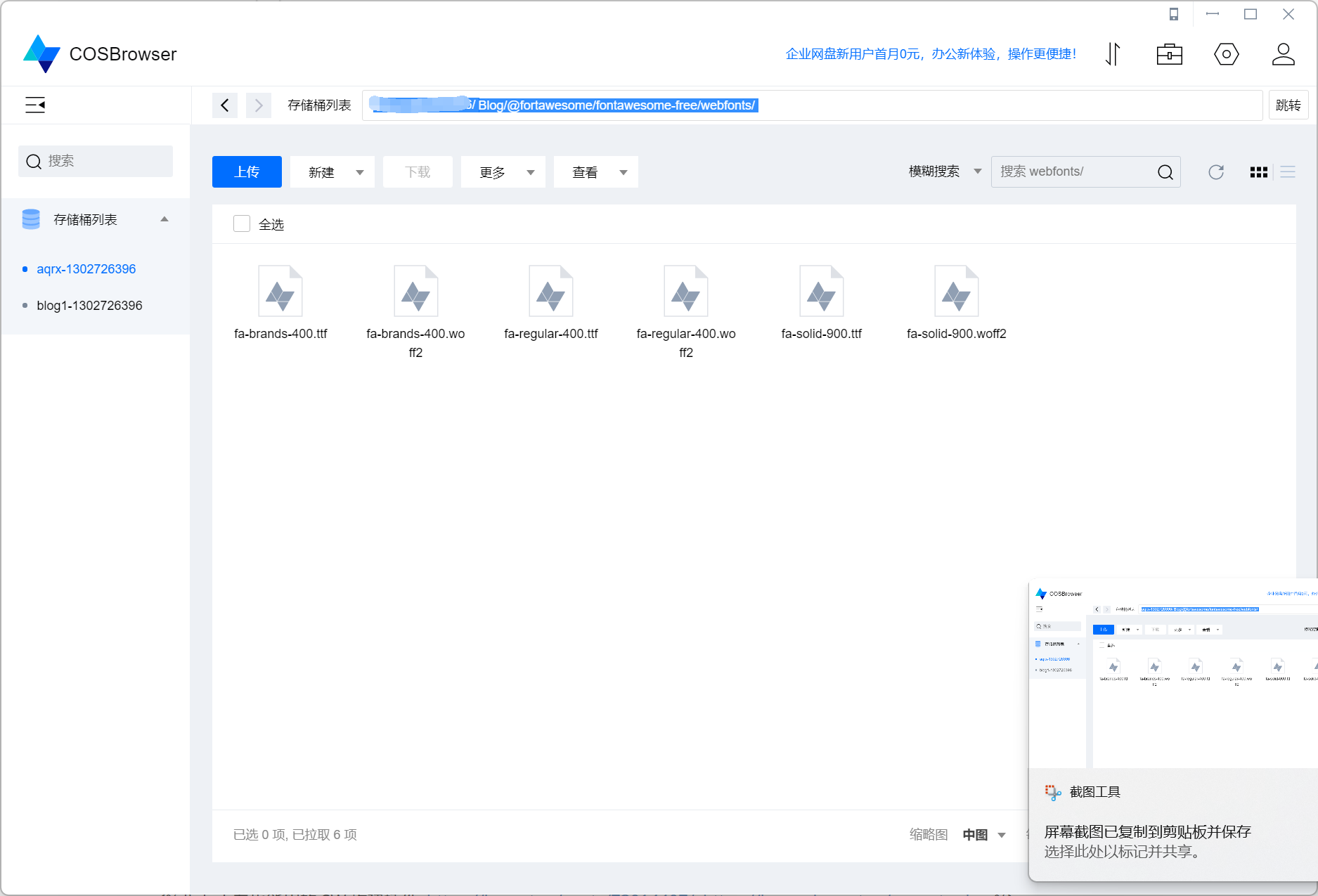
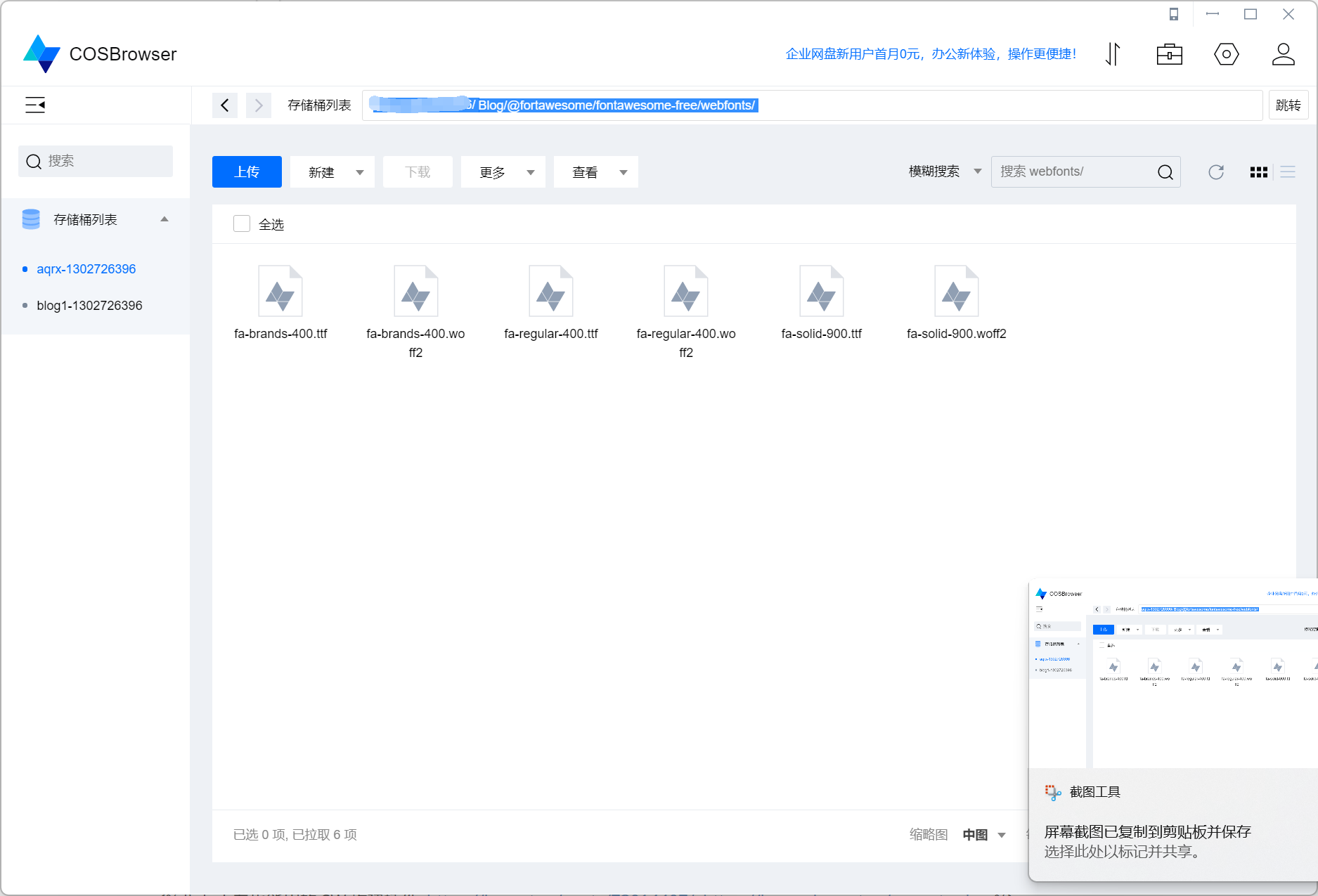
你问我静态文件去哪找?去Jsdelivr/CDN官网再安装一个Resources Saver 找到里面的具体文件,并按照链接格式添加到Cos桶即可
例如这样:

Pjax
Butterfly主题下支持直接开启Pjax功能
1
2
3
4
| pjax:
enable: true
exclude:
- /xxx/
|
一些魔改/自带功能页面不支持开启Pjax,可使用Exclude排除
ServiceWorker
小白也能用的 SW 构建插件 | 山岳库博 (kmar.top)
可直接查看这篇文章,比较清晰直观