为你的博客换个字体?
本篇文章对博客魔改技术有一定要求,如果你是新手,可以查看以下几篇文章
Hexo Butterfly博客魔改的一点点基础 | Ariasakaの小窝 (yisous.xyz)
Hexo 博客之 butterfly 主题优雅魔改系列 | 小康博客 (antmoe.com)
其实说来说去就是CSS和JS文件的引入问题,比较好掌握
选择字体
一些字体是不可商用的,考虑到博客的性质,建议您选择可商用的字体。
免费引入商用黑体字体系列整理及 CSS 字体引入亲妈式教程(20230606更新) - 风记星辰 (thyuu.com),文章有较全的字体清单。
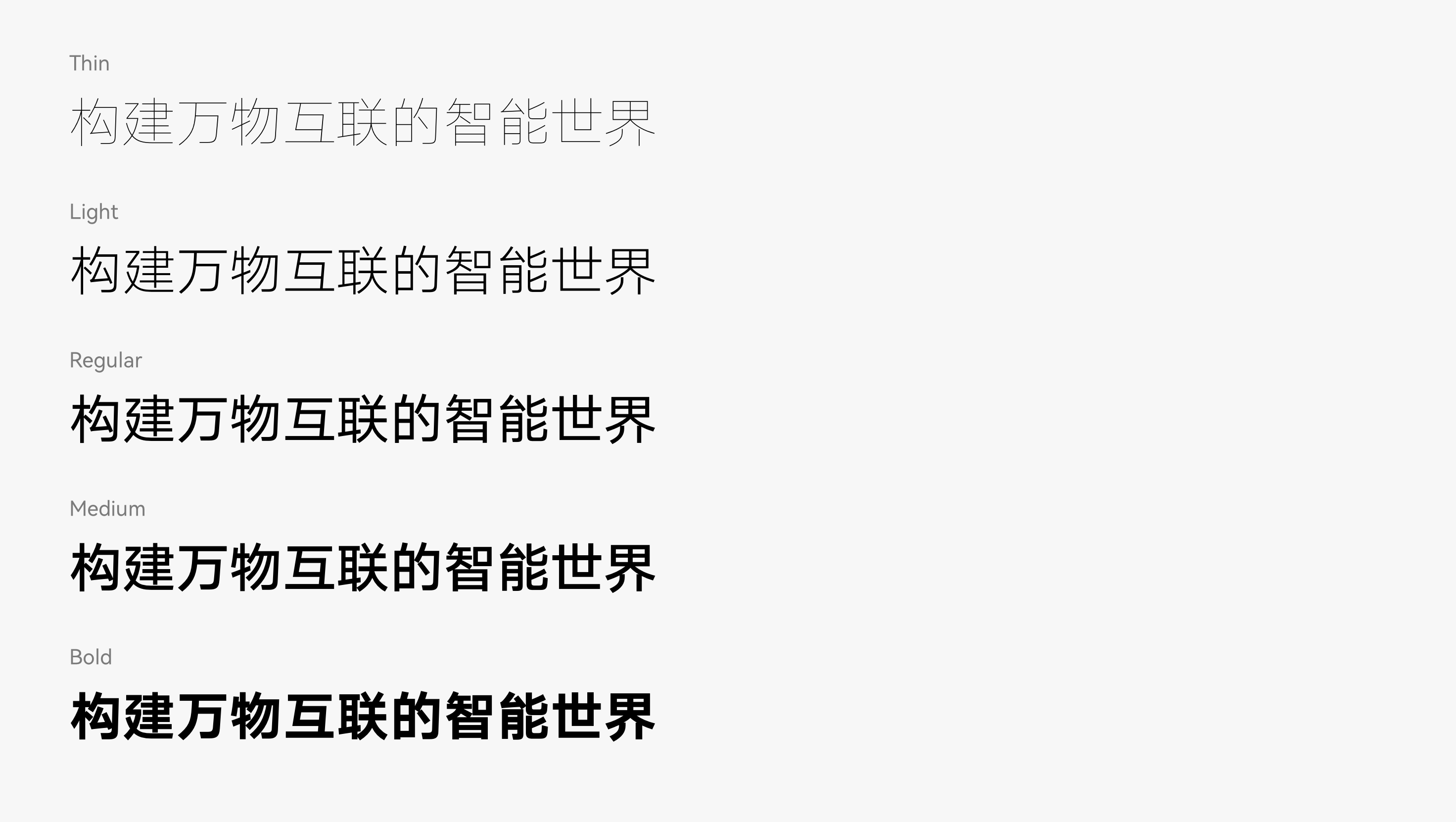
我以华为鸿蒙Sans字体为例
魔改教程
首先进入HarmonyOS字体官网,点击下载HarmonyOS Sans,下载好后解压缩字体文件即可。
HarmonyOS提供了较多种字体模式,这里以HarmonyOS Sans SC为例。


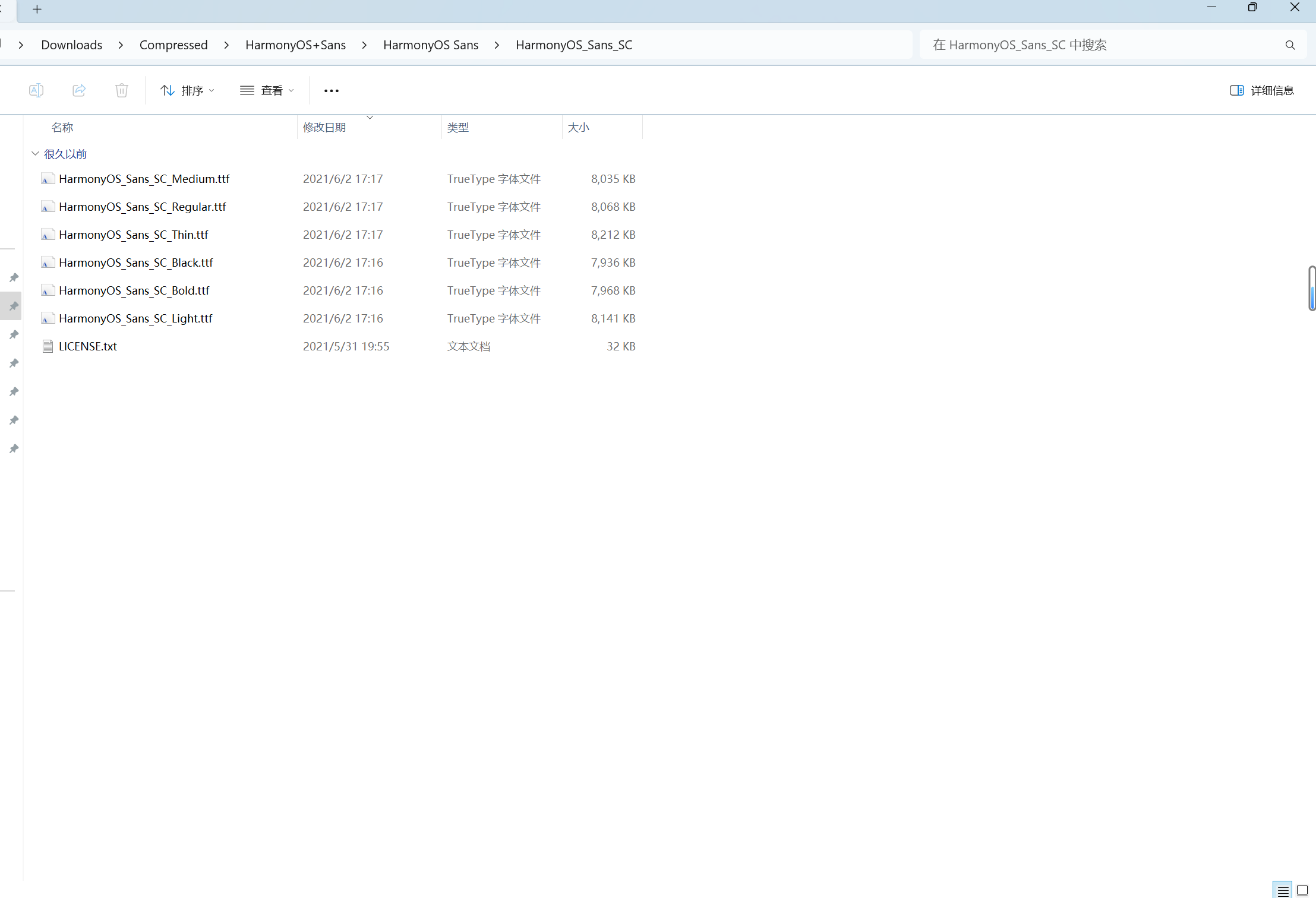
此时需要选择你喜欢的字形及颜色,Medium为例。如果不想在本地加载字体拖慢博客速度,可以选择也扔到腾讯云COS当中,综合提升博客速度 | 高浩轩的博客 (gitee.io)可以查看这篇文章。或者在博客目录下新建一个font来存储字体文件。

接下来需要引入字体文件,需要新建一个CSS文件来配置字体文件,这个CSS文件要放在Source或者主题CSS目录下,不太懂的话可以查看Hexo Butterfly博客魔改的一点点基础 | Ariasakaの小窝 (yisous.xyz)这篇文章。
1 | @font-face{ |
font-family可以自定义名称
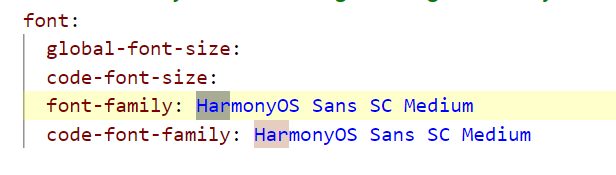
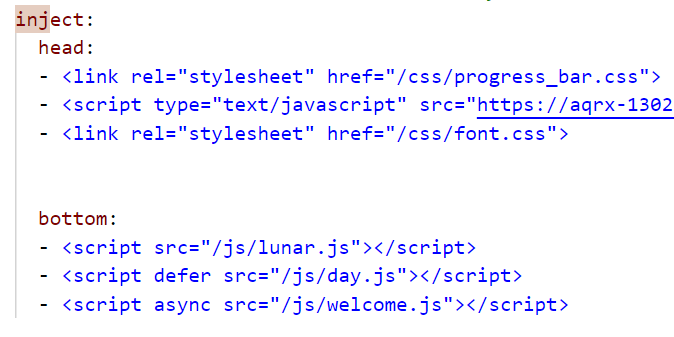
完成这一切后直接在博客主题配置文件下引入即可,具体分为两步,注意:此时font-family中的名称与你的CSS文件要保持一致。


至此,大功告成!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 高浩轩的博客!
评论